Nieuwe debietmeters voor oppervlaktewater
Nieuwe debietmeters voor oppervlaktewater
In 2022 installeerden en kalibreerden we 5 nieuwe debietsmeters op strategische punten op oppervlaktewater:
- in Kluizen: op het Brakeleiken en op de Burggravenstroom (2 innamerichtingen),
- aan De Blankaart op de IJzer,
- aan Dikkebus in Ieper op de Kleine Kemmelbeek en
- aan Zillebeke in Ieper op de Bollaertbeek (zie foto).

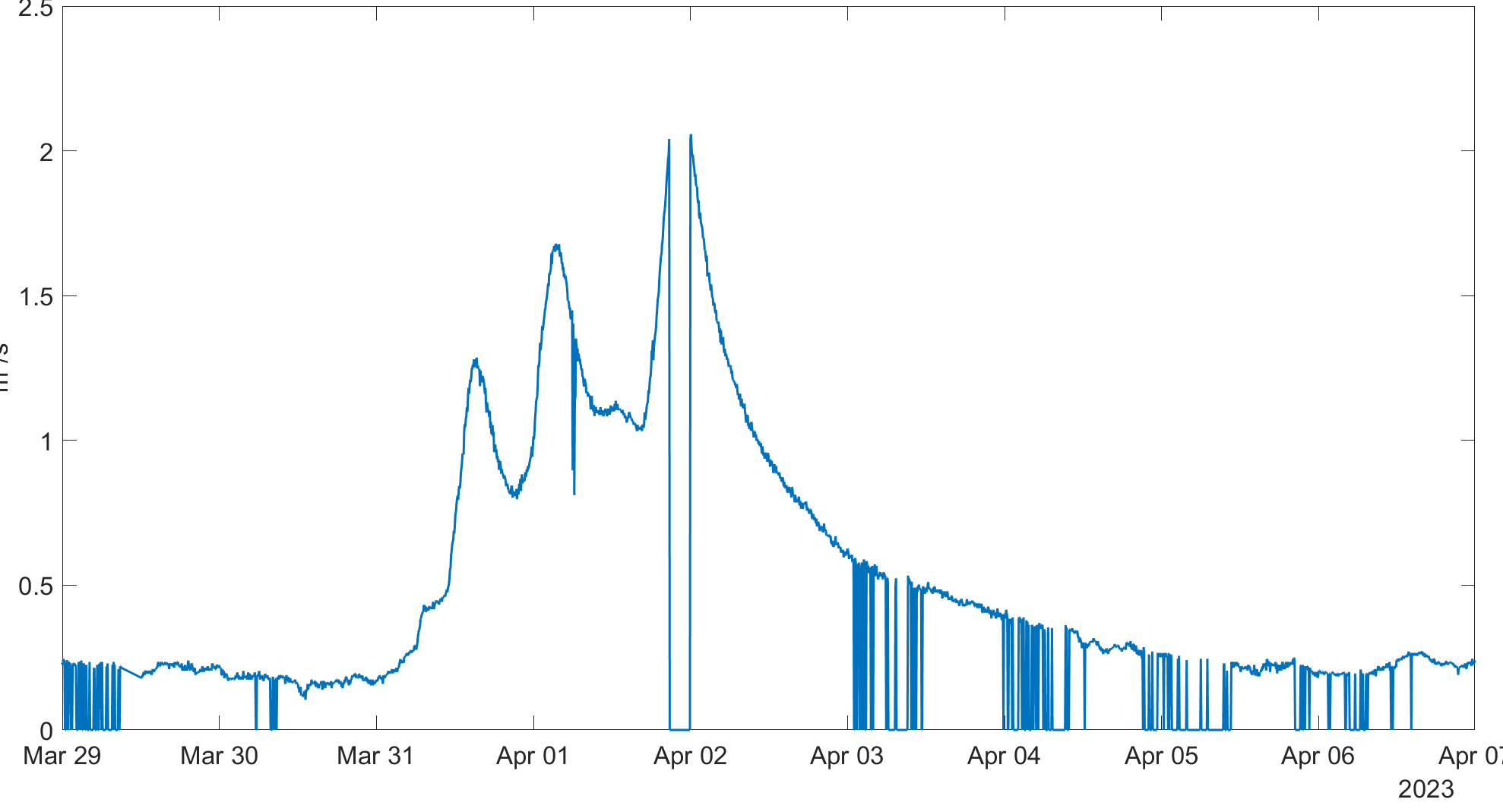
Dankzij deze debietmeters hebben we ‘real-time’ toegang tot metingen waarmee we de inname van oppervlaktewater naar onze spaarbekkens beter kunnen sturen in functie van waterbeschikbaarheid en droogte. De metingen zullen we in de toekomst ook gebruiken om scenarioanalyses uit te voeren met oppervlaktewatermodellen.