Onderwaterdrones op zoek naar obstakels
Onderwaterdrones op zoek naar obstakels
Op 17 maart 2022 gebruikte De Watergroep voor het eerst een onderwaterdrone. Deze speciale zoekapparatuur werd ingezet op ons waterproductiecentrum in Kluizen (Evergem). Met het oog op de toekomstige renovatiewerken in het waterproductiecentrum wilden we een beter zicht krijgen op de situatie in de aanvoerleidingen.

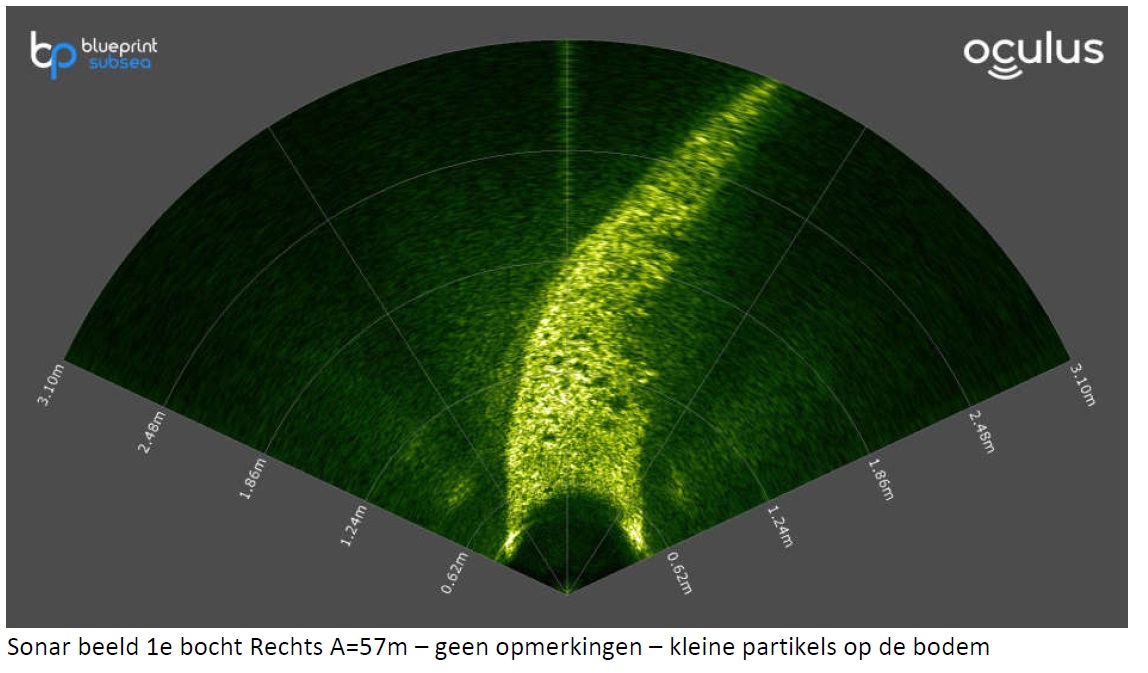
Die leidingen overbruggen een hoogteverschil van 15 meter en er zitten een aantal bochten van 90 graden in. Een ‘gewone’ inspectie met een camera op wagen of een sonde met kabel bleek in dit geval geen optie. De onderwaterdrone was uitgerust met een digitale camera én een zeer gevoelige sonarsensor die zelfs in zeer troebel water beeldvorming mogelijk maakt. De inspectie verliep zeer vlot, de beelden waren zo scherp dat we zelfs de lasnaden van de stalen buizen aan de binnenzijde konden zien. Er werden geen obstakels gevonden. Groen licht voor de geplande renovatiewerken vanaf 2023.