Chatbot en live chat
Chatbot en live chat
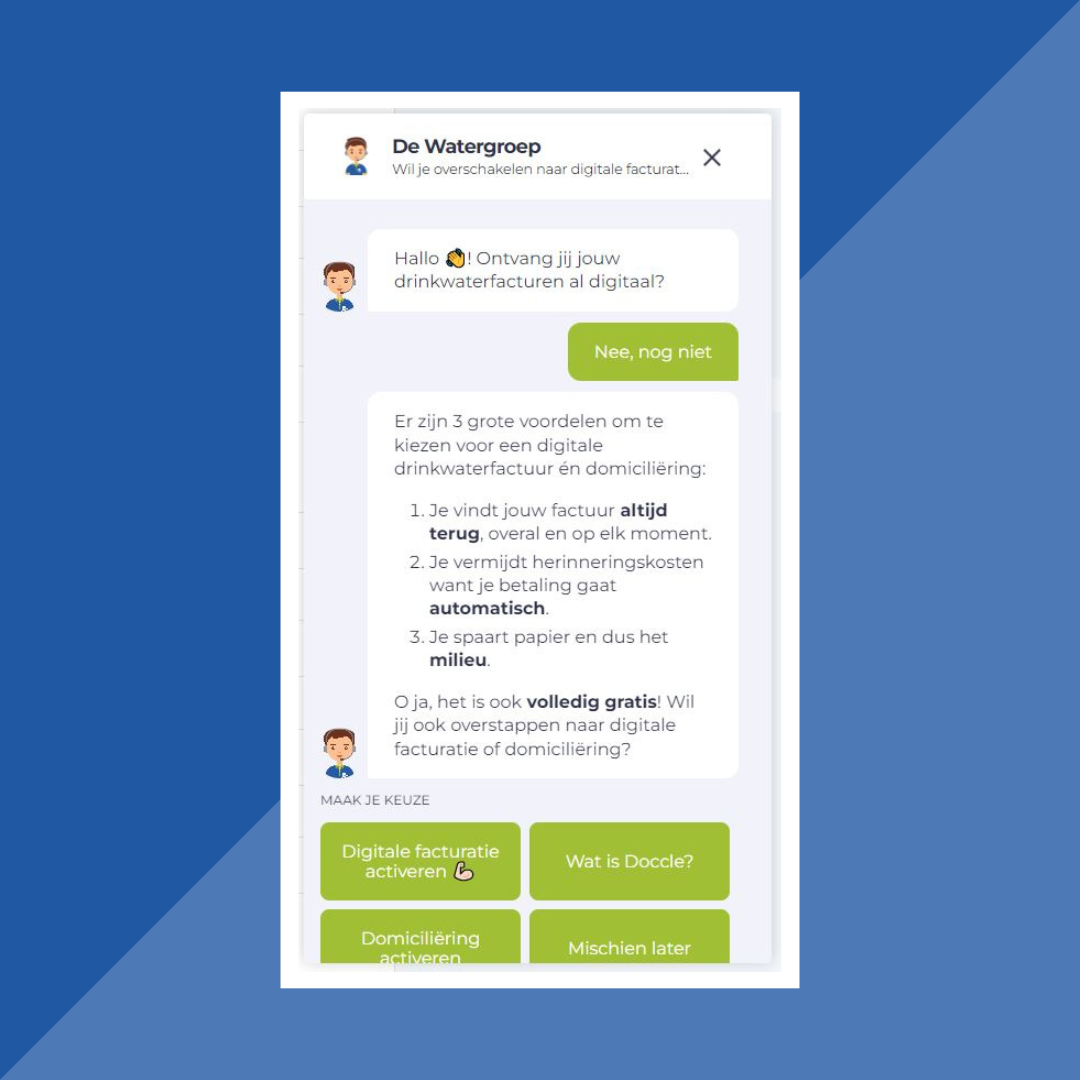
Een chatbot en live chat op onze website! Nog een initiatief om de communicatie naar onze klanten te verbeteren. Om onze klanten digitaal verder te helpen en de juiste documenten terug te vinden, krijgen ze sinds 2022 op enkele webpagina’s een chatbot te zien. Dat spaart onze klanten én ons klantencontactcenter heel wat mails en telefoontjes uit. Als de chatbot onze klanten niet kan helpen, wordt er overgeschakeld naar een live chat met 1 van onze medewerkers.
- De chatbot met ondersteuning om een keuring aan te vragen, is sinds november 2022 actief en werd 600 keer per maand opgestart.
- De chatbot met hulp om waterfacturen digitaal te laten verlopen, is sinds augustus 2022 actief. Die chatbot werd 3.500 keer per maand gebruikt.